Page Speed Performance
Overview
Ideally, a page should load within 3 seconds. In fact, 40% of users will abandon a site for anything longer. In order to establish a baseline for the current content and design, pages needed to load quicker.
Among other issues, current pages were bloated with unnecessary code, text was being rasterized within images, image file sizes were massive, and no accessibility standards were being utilized. Fixing these issues would not only help pages load faster, but also increase SEO and ad relevance - ultimately driving more traffic.
Phase 1 Improvements
- Semantic HTML
- Consolidate Code
- Image Optimizations
- Accessibility Best Practices
Performance
| Page | % Increase | Original | New |
|---|---|---|---|
| B2B Business Emails | 38% |
D 56% | A 94% |
| Industry Appointment Setting | 51% |
E 41% | A 92% |
| Industry Freight | 45% |
E 48% | A 93% |
| Industry Recruiting | 27% |
C 65% | A 92% |
| Persona Enterprise | 17% |
C 75% | A 92% |
| Persona Marketing Teams | 17% |
C 75% | A 92% |
| 10 Secrets to Book Meetings | 10% |
D 56% | C 66% |
| Autopilot | 27% |
D 53% | B 80% |
| Competitor | 42% |
D 53% | A 95% |
| Reviews | 31% |
D 56% | B 87% |
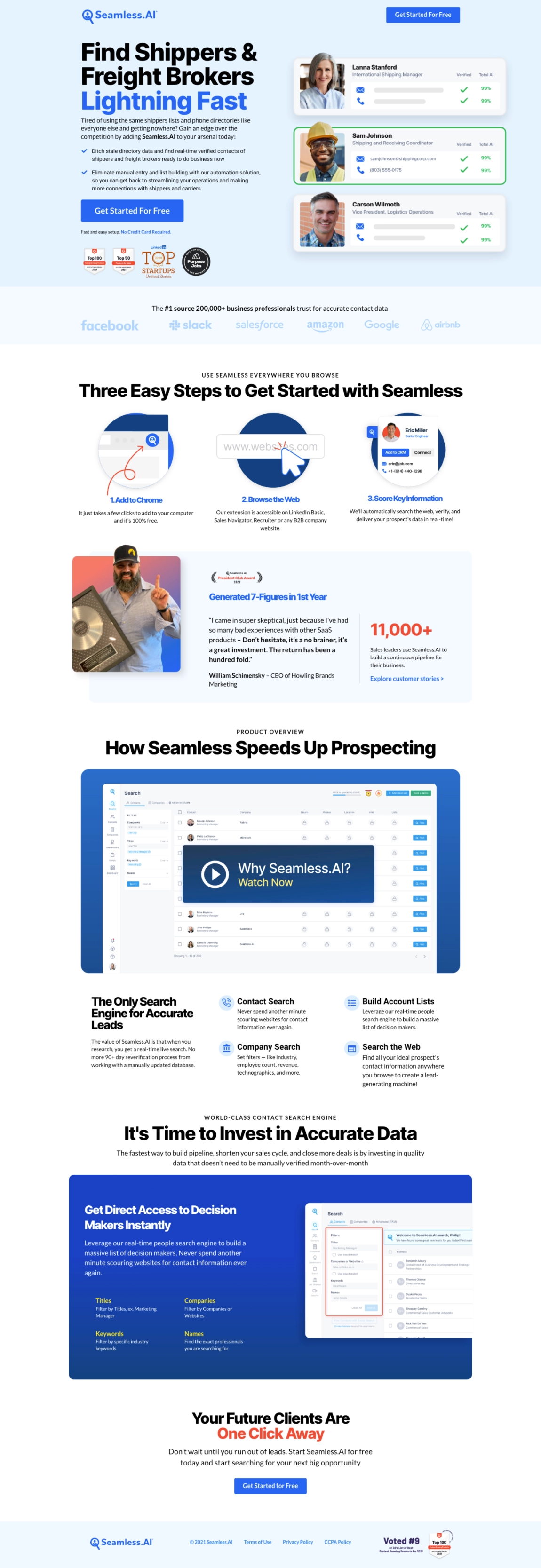
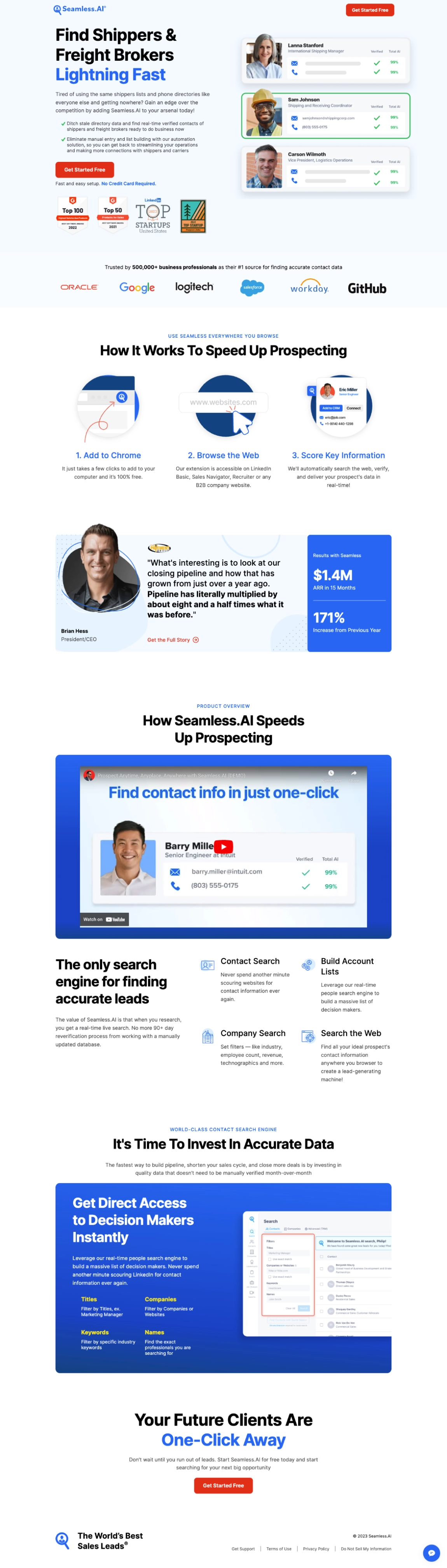
The goal was to get every page scoring at an A or B. At this stage, nothing was cut from the design or content. For this reason, some pages were able to score better than others. Pages that were built like funnels (extremely long) or integrated third party code were among the pages that were harder to optimize. In these cases, I was still able to drastically improve the performance of the page. More severe edits would need to be made to improve further.
Overall, these structural updates signaled a positive change in Google Ads. Ad relevance increased for the terms the Paid Media team built campaigns around, which led to an increase of traffic to these pages.